Rysowanie wykresów przy użyciu DotNet.Highcharts
Witam serdecznie w kolejnym wpisie dotyczącym programowania. Dzisiaj zerkniemy sobie na przydatną bibliotekę, którą możemy wykorzystać w naszych projektach do generowania wykresów pewnych zależności.
Bibliotek Highcharts została napisana w czystym javascrypcie, a włąsiwie jquerry, może być pobrana za darmo lub dołączona z CDNa do naszych porjektów ASP MVC lub innych standardowych stron WWW.
Oczywiście nie jest to jedyny rodzaj bibliotek z których możemy skorzystać. W zależności od technologi w jakiej programujemy, możemy natknąć się na przeróżne dodatki do tworzenia wykresów. Jeśli chodzi o Windows Form to można skorzystać ze standardowej biblioteki wbudowanej w .NET 4.0 w góre Microsoft Chart. Podobnie sytuacja wygląda w WPFie. Biorąc na celownik język .NET możemy również wykorzystać .netCharts lub gnuPlot lub wiele innych. Natomiast sam Highcharts dedykowany jest dla aplikacji webowych.
JQuerry same w sobie nie jest przejrzyste. Nie pisze się w tym przyjemnie a szukanie błędów w naszym skrypcie stanowi nie lada problem. Jeśli jednak komuś nie leży Jquerry samo w sobie to zawsze w nuget managerze może poszukać sobie Angular HighCharts lub biblioteki rodzime oparte na innych bardziej nowożytnych javascriptach.
Właściwie jeśli wogóle nie interesuje nas pisanie w żadnym javascripcie to można pobrać sobie bibliotekę DotNet.HighCharts i generować nasz wykres pisząc kod C#.
Instalacja i przygotowanie.
Tworzymy pusty projekt ASP .NET MVC bo tam chcemy sobie wygenerować jakiś wykres 🙂 Oczywiście zmieńmy naszą domyślną formę autentykacji użytkowników na brak autentykacji.
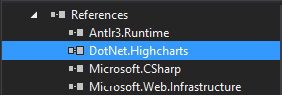
Następnie standardowo, musimy dograć do naszego projektu wymagane biblioteki. My skorzystamy sobie z biblioteki DotNet.HighCharts. W ten sposób zintegrujemy naszego HighChartsa z frameworkiem ASP .NET.
Sprawdzamy czy nasza referencja została dodana poprawnie.
Dodatkowo zwróćmy uwagę na katalog Scripts i jego zawartość. Po dograniu biblioteki w katalogu Scripts utworzył się nam bardzo ciekawey katalog HighCharts, zawierający przeróżne biblioteki javascriptowe. Jeśli go nie będzie, coś poszło nie tak 🙂
Ok. Następnie musimy dodać referencję na stronie, na której będziemy korzystać z wykresów do pliku highcharts.js. W przypadku większości dużych i dobrych frameworków warto skorzystać z Bundlingu, czyli klasy zawierające odnośniki do wszystkich skryptów w naszej aplikacji. Taki wynalazek, powoduje, że nie musimy w każdym miejscu linkować i umieszczać odnośnika do skryptu z którego chcemy skorzystać, tylko wklejamy go w jednym miejscu a aplikacja sama wie, gdzie go szukać 🙂
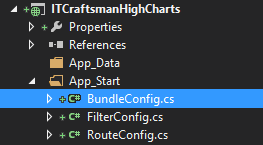
Udajemy się do klasy BundleConfig.cs znajdującej się w katalogu App_Start.
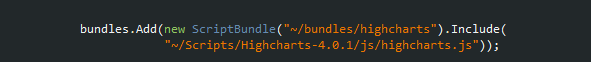
Tworzymy odnośnik do highcharts.cs w klasue BundleConfig w dowolnym miejscu w funkcji RegisterBundles()
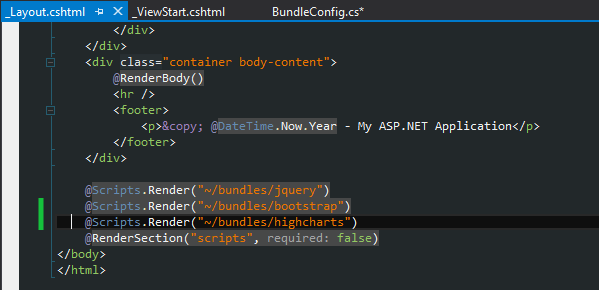
Następnie nie możemy zapomnieć o tym aby kazać ASP renderować ten skrypt po każdym uruchomieniu aplikacji. Dlatego musimy udać się na stronę _Layout.cshtml, która jest głównym szkieletem naszej aplikacji i na samym dole dopisać @Scripts.Render(nazwa)
Jest to zabieg konieczny, aby prawidłowo wyrenderować skrypty naszej nowej biblioteki. To na razie wszystko jeśli chodzi o konfiguracje i instalacje samej biblioteki.
Przygotowanie danych do rysowania.
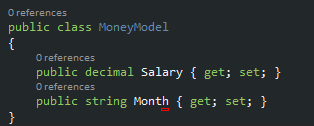
Chcemy rysować wykres a nie mamy żadnych danych. Dlatego teraz stworzymy sobie przykładowy model MoneyModel.cs z właściwościami, które będą przedstawiane na wykresie.
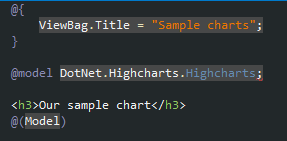
Teraz musimy załączyć referencje do biblioteki w naszym widoku.
Kolejno w naszym kontrolerze musimy zdefiniować odpowiednie wartości przekazywane do widoku i je przekazać 🙂 Ja korzystam z domyślnego HomeControllera i widoku About. Dlatego resztę kodu będziemy pisać w akcji About.
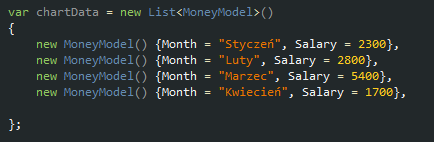
Tak jak powiedziałem, nasz wykres przyjmuje wartości w formie kolekcji, dlatego na samym początku w akcji About, stworzymy sobie kilka obiektów i wypełnimy je wartościami ( zarobki w danym miesiącu )
Kolejno pod tworzeniem nowych obiektów, musimy wyciągnąć sobie poszczególne wartości do osobnych tablic. Ja robię to tak:
Ponieważ każda z tych zmiennych będzie znajdować się na innej osi, dlatego przekażemy je teraz dalej i skonfigurujemy nasz wykres.
public ActionResult About()
{
// generowanie danych dla wykresu
var chartData = new List<MoneyModel> {
new MoneyModel(){ Month="Styczen", Salary=2300},
new MoneyModel(){ Month="Luty", Salary=4000},
new MoneyModel(){ Month="Marzec", Salary=1400},
new MoneyModel(){ Month="Kwiecien", Salary=3500}
};
//rozdzielanie danych na poszczegolne osie
var xDataMonths = chartData.Select(i => i.Month).ToArray();
var yDataSalary = chartData.Select(i => new object[] { i.Salary }).ToArray();
//konfigurowanie wykresu
var chart = new Highcharts("chart")
//rodzaj wykresu - liniowy
.InitChart(new Chart { DefaultSeriesType = ChartTypes.Line })
//tytuł wykresu
.SetTitle(new Title { Text = "Zarobki w miesiącu" })
.SetSubtitle(new Subtitle { Text = "Programista" })
//wartosci na osi X
.SetXAxis(new XAxis { Categories = xDataMonths })
//wartosci na osi Y
.SetYAxis(new YAxis { Title = new YAxisTitle { Text = "Wielkość zarobku" } })
.SetTooltip(new Tooltip
{
Enabled = true,
Formatter = @"function() { return '<b>'+ this.series.name +'</b><br/>'+ this.x +': '+ this.y; }"
})
.SetPlotOptions(new PlotOptions
{
Line = new PlotOptionsLine
{
DataLabels = new PlotOptionsLineDataLabels
{
Enabled = true
},
EnableMouseTracking = false
}
})
//wczywtywanie osi Y
.SetSeries(new[]
{
new Series {Name = "W miesiącu", Data = new Data(yDataSalary)},
});
return View(chart);
}
Na końcu przekazujemy go do widoku 🙂
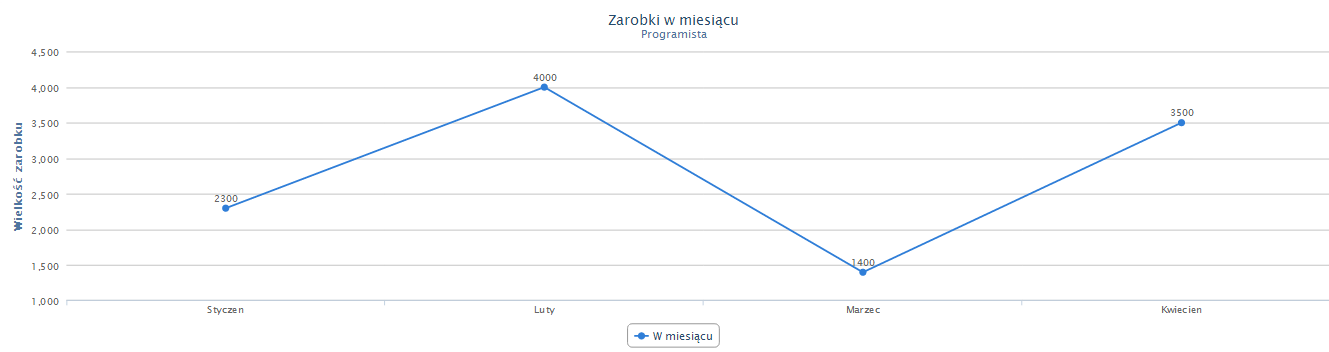
Ostatecznie nasz wykres wygląda tak:
Absolwent Akademii Techniczno-Humanistycznej na kierunku Informatyka specjalność Inżynieria Oprogramowania oraz Bazy Danych. Zawodowo zajmuje się programowaniem oraz quality assurance w Pitney Bowes Polska na stanowisku QA Associate Tests Engineer. Po godzinach wraz z nazeczona prowadzi dobrze rozwijającego się bloga dotyczącego medycyny naturalnej www.zdrowonaturalnie.pl